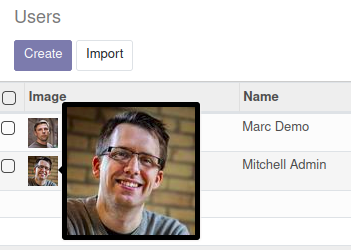
This module defines a images and icons in tree view via Tooltip. Additionally, Default width with 30px.

Table of contents
Configuration
Insert widget='image' in your field view definition in any image field
<field name="image_field" widget="image"/>
If the model has different fields of the same image with different size
(as product.product for instance with image, image_medium, image_small),
you can write the following code to reduce the load duration of the tree view.
<field name="image_small" widget="image" options="{'tooltip_image': 'image'}"/>
Usage
Mouse Hover in tree view image that time Tooltip effect.

Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Contributors
- Stefan Rijnhart
- Leonardo Donelli <donelli@webmonks.it>
- Jay Vora <jay.vora@serpentcs.com>
- Meet Dholakia <m.dholakia.serpentcs@gmail.com>
- Nikul Chaudhary <nikul.chaudhary.serpentcs@gmail.com>
- Sylvain LE GAL (https://www.twitter.com/legalsylvain)
Other credits
- Serpent Consulting Services Pvt. Ltd. <support@serpentcs.com>
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.




