|
Benvenuto,
Ospite
|
Ricordati di dichiarare la versione di Odoo a cui riferisce la domanda
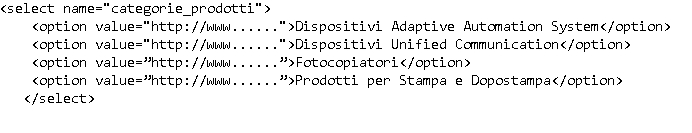
ARGOMENTO: Creazione menu a comparsa nel footer
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20817
|
|
|
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20818
|
|
Davide Corio
Odoo Solution Architect email: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo. web: www.davidecorio.com |
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20819
|
|
|
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20820
|
|
Davide Corio
Odoo Solution Architect email: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo. web: www.davidecorio.com |
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20821
|
|
Davide Corio
Odoo Solution Architect email: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo. web: www.davidecorio.com |
Creazione menu a comparsa nel footer 3 Anni 8 Mesi fa #20822
|
|
|